This may be the best novella about computers since In The Beginning Was The Command Line, and it’s certainly more relevant. It touched on a lot of my experiences as a person who writes code. It’s also got a great Konami code easter egg (among others).
Author: george
Yahoo! Pipes 😭
https://twitter.com/revgeorge/status/604670598594232322
I just deleted a draft I wrote about Yahoo! Pipes closing because Reflections on the Closure of Yahoo Pipes says it all.
looking back, it seems to me now that the whole mashup thing arose from the idea of the web as a creative medium, and one which the core developers (the coders) were keen to make accessible to a wider community. Folk wanted to share, and folk wanted other folk to build on their services in interoperation with other services. It was an optimistic time for the tinkerers among us.
The web companies produced APIs that did useful things, used simple, standard representations (RSS, and then Atom, as simple protocols for communicating lists of content items, for example, then, later, JSON as a friendlier, more lightweight alternative to scary XML, which also reduced the need for casual web tinkerers to try to make sense of XMLHttpRequests), and seemed happy enough to support interoperability.
The death of Pipes doesn’t sting because it was a tool I need to get through my day. It’s just a sign that the times have changed and API openness isn’t valued like it was a decade ago. “End of an era” kind of sting.
A world that used Pipes as often as Excel is a world I want to live in. Where every company I do business with says “of course we have an API!” Imagine what Siri or Google Now or Amazon Echo look like in that world. That’s the world that Pipes represented, the world I’m mourning.
Passing configuration to Angular
This is something that we got wrong on our project initially, then had a guy named Mark come on board and nail a very clean solution.
What we were trying to accomplish: we wanted to give our Angular Singe Page App some configuration data for initialization. Things like a CSRF token and API URL, so not necessarily things we could load from a web service.
The wrong way to do it:
We started off using an ng-init on our element. If you RTFM on ng-init they make it very clear that you should not be using it for that purpose. In our defense, the name “init” is right there in the name and the warning wasn’t as bright red in earlier versions of the documentation.
A better way to do it:
What we are doing now is putting this in our server-side template:
<script>
angular.module('ns-config', [])
.constant('config', {{config|js}});
</script>
and then inject the ns-config module into our project. By using Angular’s constant() instead of value() the config object is available in our application’s .config() block.
🍺
Woot! Just tapped a new keg of Monorail Pale Ale! http://t.co/cfGptCDm5K
— George's Kegerator (@KegbotGeorge) May 28, 2015
Sprint length… do you think it is ever a good idea to go to 1 week sprints?
A friend sent me the above question about sprint lengths over Twitter but I think some other people might want to know my answer too. A question like that doesn’t have a clear cut answer, it’s more of an open-ended question that can’t be answered with a simple “yes” or “no.” But the answer is no.
Well…
I don’t think it’s valuable to perform all of the Scrum ceremonies in a single week; the planning:production ratio is way off with one 1 week. In an effort to seem like the kind of person to which you would ask this kind of question, I responded with a question of my own: “What are you trying to accomplish by shortening the sprint length?” and that was the real answer: “I am leaning towards 1 week sprints to help developers understand how long something really takes.”
A developer that is over-optimistic with their estimates? Now I have heard everything!
Shortening the sprint isn’t the first tool I would use to accomplish that. Instead I would be focusing on velocity. I’m not a huge fan of velocity (or pure Scrum for that matter) but it definitely can provide some perspective in sprint and long-term planning. I don’t care if you’re using an average or Yesterday’s Weather or what, as long as you are keeping good track of how much you are getting done.
First I would make sure that we are not half-assing Planning Poker. The goal is to come up with a size that everyone can agree on, and step 1 means using real cards or an app. Get some reference stories. I might be projecting a bit (why else would I have a blog?) but if you commit to a size and don’t have an easy out it forces a much better conversation about size. If I’m using my fingers it’s pretty easy for me to fudge that 5 to a 2 when I see what other people are saying. Everyone has a smartphone, use it.
The next piece is to have a good definition of “done.” The traditional goal of Scrum is to have a potentially shippable product at the end of every sprint, which lends itself to a decent definition of “done” but your team knows what’s right for them. Once you have that definition in place you do not count a single point until a story has reached that state. No “This 8 pointer is 75% done, so we’ll count 6 points this sprint and re-label it as 2.” No points until it is done.
Once you have that in place you should have a pretty clear picture of velocity emerging. At that point you can have the sprint planning session that you were waiting for all this time:
“Well we’ve committed to 50 points but we’ve never finished more than 20 points. Why is it a realistic amount for us to commit to this sprint?”
There will probably be some excuses and you can either push to reduce the sprint or let the team commit to it and bring the velocity up in the retro as a reason why the team couldn’t complete the sprint with a sustainable pace. (Aside: how did Scrum ever figure that you should “sprint” at a “sustainable pace”?) I would lean towards pushing the team to reduce the sprint size because I suspect the team is aware they are not finishing sprints on time, and another missed sprint would demoralize folks more. You can always offer the carrot “let’s commit to 20 and pull in more stories if we have time.”
Like I said, I don’t love velocity but I think that it’s the right tool for solving this problem. It isn’t about having a high score to beat, it’s about having a yard stick for understanding if a sprint is realistic.
Angular’s $http.error()
Earlier I promised (ha! PROMISE!) to explain why I don’t like Angular’s $http.success() and .error() but this guy beat me to the punch:
First, I hate anything that creates inconsistency in my code. If we use
success()we’ll still have to usethen()in every other place that has a promise, which makes this syntax sugar more of a cognitive leak in my opinion than anything useful.Second, it couples your code in a subtle way – you’re telling everyone you’re actually reaching to the network to get something.
These are big issues but I think it misses the biggest one: you lose most of the Power of Promises™ by using .success().
Promises are amazing. You can use them to make async code reasonable. You can use them to compose small async bits into a functioning whole. And $http.success() throws it all away. Take a look at this code:
app.controller('MainCtrl', MainCtrl);
function MainCtrl($scope, $http) {
$scope.started = 'Started';
$http
.get('http://date.jsontest.com/')
.success(function(resp) {
$scope.time = resp.time;
return $http.get('http://ip.jsontest.com/');
})
.success(function(resp) {
$scope.ip = resp.ip;
})
.finally(function() {
$scope.finished = 'All done';
});
}
See the issue? Here it is on Plunker – the IP address isn’t getting filled in. Why? Because you can’t chain HttpPromises together like you can real Promises. What’s actually happening on the second .success() is that it’s calling the Date service a second time! If you were reading that code would you expect 2 calls to the Date service? Here’s the same code using .then():
app.controller('MainCtrl', MainCtrl);
function MainCtrl($scope, $http) {
$scope.started = 'Started';
$http
.get('http://date.jsontest.com/')
.then(function(resp) {
$scope.time = resp.data.time;
return $http.get('http://ip.jsontest.com/');
})
.then(function(resp) {
$scope.ip = resp.data.ip;
})
.finally(function() {
$scope.finished = 'All done';
});
}
That actually works like you would want it to. It works how Promises are supposed to work: if your .then() returns a Promise it will pass the resolved value to the next .then(). I’m not even getting into error testing. And if you were to pass that to some other system they could add to the chain however they wanted and it would Just Work™.
Then (ha! THEN!) there’s the issue of interoperability. Promises are in ES6 and anything that supports the Promises/A+ API should work together. That means Angular can create a Promise that Bluebird can wrap it in a timeout. Want to split 1 $http call into 5 $http micro-service calls because that’s the Hot New Architecture? If you were using .then() you could just wrap your calls in $q.all(), but $q.all() doesn’t have a .success() method. You lose all that power if you’re calling .success() and .error() all over the place.
So please please please stop using .success() and .error() in your Angular projects and stick to POPO: Plain ‘Ol Promise Objects.
¯\_(ツ)_/¯
How I Work From Home
My current job is a remote job. Which is to say I’m living in the future. Which is to say I’m living in my basement.
I’ve done it before, and have been doing it at my current job for about a year and a half. I thought maybe some people would be interested in how I do it. In theory it’s amazing, in practice it’s 80% awesome. (I’m not sure how that stacks up against everything being 91% crud but I imagine someone will do the math, maybe 72.8% crudawesome?) I figured I’d start with the tools I like for working remotely.
Google Hangouts
I spend a good portion of my day on Hangouts, which in turn keeps me sane. We do our standups on Hangouts and use it for any meetings we are in. Why Hangouts over Skype? We are a Google shop and it’s nice to know I can reach pretty much anyone via Hangout.
Seeing people and being seen is a huge part of being off-site. You need to make yourself present even if you’re 2 timezones away. By making your face visible and seeing other people you are doing that. It’s also important when having any conversation where tone is important. Text loses so much delivery information that it’s difficult to have any conversation requiring empathy over email/chat. (spoiler alert: tone matters).
Knowing when to start up a Hangout is a huge career skill for a remote worker to have. It’s second only to knowing the keyboard shortcut to mute/unmute Hangouts (⌘-D/Ctrl-D, but Hangouts has to have focus or you’ll just wind up bookmarking the current page).
Headsets (for everyone!)
I have gone through a few headsets before landing on my current one, a Razer Kraken. I can’t advocate for them beyond they’ve worked well for me and are comfortable to wear all day, which you will do some days when you work remote. I know that a lot of streamers go for separate microphones but I’m not convinced that enough audio fidelity would make it through the internet to make it worth the cost.
Also important is making sure your coworkers have good microphones. Built-in microphones can’t compete with the ambient noise of an office. Folks on-site all have headsets for our one-on-one meetings or pairing sessions. Which brings me to the next tool:
I haven’t found a better way to pair program with people remotely. ScreenHero has better resolution than Google Hangouts as well as letting both users click/type. With Hangouts I always have to increase the font size of my editor to make it readable, but that isn’t necessary with ScreenHero.
Slack bought ScreenHero recently, which is good and bad. Good in that right now it’s free (it can be tough to justify the cost when 75% of devs are on-site). Bad in that it’s now impossible to sign up for an account. You need to be invited by an existing user (such as myself). I’m hoping to see some cool things come out of the acquisition. Speaking of Slack…
We started off with semi-permanent, named Google Hangout chats (which is different from a Hangout video call, and different from the chat inside a Hangout video call). The notifications in Hangouts are awful, the native clients are awful, Hangouts is awful for persistent chat. There’s no way to discover rooms, they don’t scale, and it’s hard to tell where the video calls begin and end.
We tried HipChat but it just didn’t gain traction. There’s a ton of little things that Slack nails, like having Slackbot pop in and randomly announce “That’s what she said.” Or the /giphy command (and limiting it by rating for Serious Business). Or email notifications of things you missed. Or allowing us to move from text to video with a simple /hangout command.
I ❤️ Slack. The more you can get on-site folks to use it, the more ambient information you’re exposed to. Overhearing a conversation in you project channel is a great way to learn, something that you miss out on as a remote. However the best use I’ve got so far is creating a #gameofthrones channel. It creates a social space that can be missing when you are remote.
A Door That Closes
This is a high-tech tool that is hugely important if, like me, you have your family at home. My wife has been great about respecting when I’m at work and treating it as if I was actually away at an office. My 20-month-old daughter, she doesn’t get the concept. She sees daddy and doesn’t understand that he’s hard at work on some code (or in #gameofthrones, but that’s networking and totally legitimate work right?). So an office of some sort is hugely important. It creates a sense of “going to work” and “coming home from work”. Even if I head back to the “office” at night to play video games.
Pants
This is similar to the door, in that I wear pants. The old joke about remote work is that you can do it in your pajamas, but I’ve resisted so far. Pants are symbolic that I have a morning routine that gets me to work on time, and then I leave on time. But when I’m at work, I’m at work. No TV, no video games, nothing I wouldn’t be doing in an office. I still do small errands like getting a package from the front door or making phone calls, but those are part of office-life too.
My worry about losing the discipline is that work life starts bleeding into real life. I start waiting to get dressed, and then get started later, and then suddenly I’m working until 8:00pm on a regular basis. That’s not the life I want to live, I would rather be present at work and then leave it behind at the end of the day. Putting on pants is the first step to getting into my work mindset.
There are probably other things that I’m not thinking about, and definitely others I haven’t learned of. I’ll be posting more about my experiences working remotely but also want to hear from other remotes and people who work with remotes.
🚚
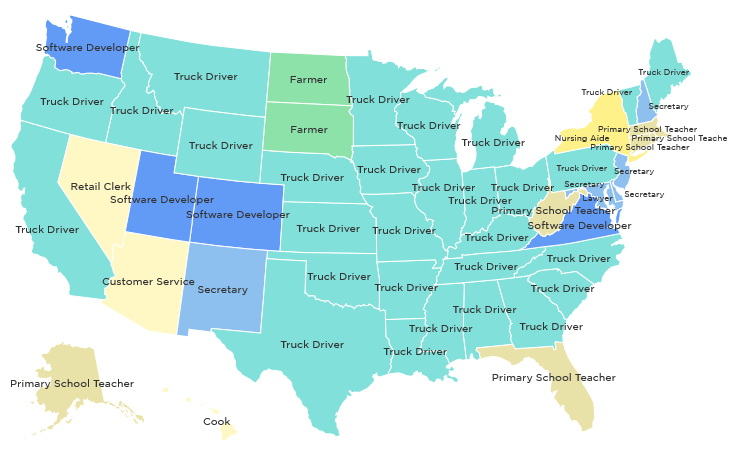
Self-Driving Trucks Are Going to Hit Us Like a Human-Driven Truck
We are facing the decimation of entire small town economies, a disruption the likes of which we haven’t seen since the construction of the interstate highway system itself bypassed entire towns. If you think this may be a bit of hyperbole… let me back up a bit and start with this:
(via)